3DS Management on merchant’s side¶
Additional fields for sale/transfer/preauth¶
For merchants - customer browser information¶
The merchant’s site needs to accurately populate the browser information for each transaction. This data can be obtained by merchant’s servers. Ensure that the data is not altered or hard-coded, and that it is unique to each transaction.
| Field Name | Data Element | Description | Length/Format/Values | Conditional Inclusion |
|---|---|---|---|---|
| customer_browser_info | Browser Information | If true, then the fields below must be present | Data Type: Boolean Value accepted:
|
Optional |
| ipaddress | Browser IP Address | IP address of the browser as returned by the HTTP headers to the 3DS Requestor. | Length: Variable, maximum 45 characters. Data Type: String Value accepted:
|
Required |
| customer_browser_accept_header | Browser Accept Headers | Exact content of the HTTP accept headers as sent to the 3DS Requestor from the Cardholder’s browser | Length: Variable, maximum 2048 characters Data Type: String Value accepted: If the total length of the accept header sent by the browser exceeds 2048 characters, the 3DS Server truncates the excess portion. |
Required |
| customer_browser_color_depth | Browser Screen Color Depth | Value representing the bit depth of the colour palette for displaying images, in bits per pixel. Obtained from Cardholder browser using the screen.colorDepth property. |
Length: 1–2 characters Data Type: String Values accepted:
|
Required when Browser JavaScript Enabled = true; otherwise Optional. |
| customer_browser_java_enabled | Browser Java Enabled | Boolean that represents the ability of the cardholder browser to execute Java. Value is returned from the navigator.javaEnabled property. |
Data Type: Boolean Value accepted:
|
Required when Browser JavaScript Enabled = true; otherwise Optional. |
| customer_browser_javascript_enabled | Browser JavaScript Enabled | Boolean that represents the ability of the cardholder browser to execute JavaScript. | Data Type: Boolean Value accepted:
|
Required |
| customer_browser_accept_language | Browser Language | Value representing the browser language as defined in IETF BCP47. Returned from navigator.language property. |
Length: Variable, 1–8 characters Data Type: String |
Required |
| customer_browser_screen_height | Browser Screen Height | Total height of the Cardholder’s screen in pixels. Value is returned from the screen.height property. |
Length: Variable, 1–6 characters; Numeric Data Type: String |
Required when Browser JavaScript Enabled = true; otherwise Optional. |
| customer_browser_screen_width | Browser Screen Width | Total width of the cardholder’s screen in pixels. Value is returned from screen.width property. |
Length: Variable, 1–6 characters; Numeric Data Type: String |
Required when Browser JavaScript Enabled = true; otherwise Optional. |
| customer_browser_time_zone | Browser Time Zone | Time-zone offset in minutes between UTC and the Cardholder browser local time. Note that the offset is positive if the local time zone is behind UTC and negative if it is ahead. |
Length: Variable, 1–5 characters Data Type: String Value accepted: Value is returned from the getTimezoneOffset() method. Example time zone offset values in minutes: If UTC -5 hours:
If UTC +5 hours:
|
Required when Browser JavaScript Enabled = true; otherwise Optional. |
| customer_browser_user_agent | Browser User-Agent | Exact content of the HTTP user-agent header. | Length: Variable, maximum 2048 characters Data Type: String Note: If the total length of the User-Agent sent by the browser exceeds 512 characters, the 3DS Server truncates the excess portion. |
Required |
| tds_areq_notification_url | Notification URL for | Fully qualified URL of merchant system that will receive the CRes message or Error Message. The CRes message is posted by the ACS through the Cardholder browser at the end of the challenge. | Length: Variable, maximum 256 characters Value accepted: Fully Qualified URL | Optional |
For PSPs and Acquirers - 3DS authentication results¶
The PSP or Acquirer can fill the 3DS results for each transaction, if 3DS authentication is performed on their side.
| Field Name | Length/Type | Description |
|---|---|---|
| tds_authentication_result_type | 6/String | Type of result. Possible values are:
- SIMPLE
|
| tds_authentication_result_authentication_type | 2/String | Authentication Type. Indicates the type of authentication method the Issuer will use to challenge the Cardholder, whether in the ARes message or what was used by the ACS when in the RReq message. Possible values are:
- 01 = Static
- 02 = Dynamic
- 03 = OOB
- 04 = Decoupled
- 05-79 = Reserved for EMVCo future use (values invalid until defined by EMVCo)
- 80-99 = Reserved for DS use
|
| tds_authentication_result_authentication_value | 19-28/String | Authentication Value. Payment System-specific value provided by the ACS or the DS using an algorithm defined by Payment System. Authentication Value may be used to provide proof of authentication. A 20-byte value that has been Base64 encoded, giving a 28-byte result |
| tds_authentication_result_transaction_id | 19-36/String | xid for 1.0.2 or dsTransID for 2.1.0/2.2.0 |
| tds_authentication_result_transaction_status | 1/String | Transaction Status. Indicates whether a transaction qualifies as an authenticated transaction or account verification. Possible values are:
- Y = Authentication Verification Successful
- N = Not Authenticated/Account Not Verified, Transaction denied
- U = Authentication/Account Verification Could Not Be Performed, Technical or other problem, as indicated in ARes or RReq
- A = Attempts Processing Performed, Not Authenticated/Verified, but a proof of attempted authentication/verification is provided
- C = Challenge Required, Additional authentication is required using the CReq/CRes
- D = Challenge Required, Decoupled Authentication confirmed
- R = Authentication/ Account Verification Rejected, Issuer is rejecting
|
| tds_authentication_result_message_version | 5/String | Message Version Number. Protocol version identifier This shall be the Protocol Version Number of the specification utilised by the system creating this message. The Message Version Number is set by the 3DS Server which originates the protocol with the AReq message. The Message Version Number does not change during a 3DS transaction. Possible values are:
- 1.0.2
- 2.1.0
- 2.2.0
|
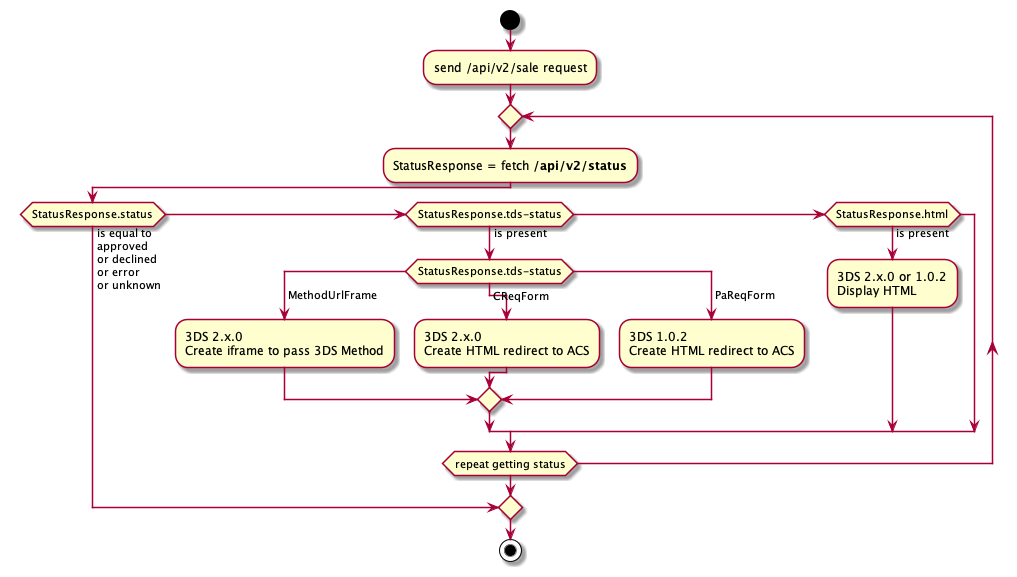
3DS statuses in Status API¶
| tds-status | 3DS version | Description |
|---|---|---|
| PaReqForm | 1.0.2 | Create redirect form to ACS server with PaReq, MD and TermUrl parameters |
| PaResProcessing | 1.0.2 | Processing PaRes on the gate |
| MethodUrlFrame | 2.x.0 | Create iframe to pass 3DS Method |
| MethodUrlProcessing | 2.x.0 | Processing 3DS Method result on the gate |
| CReqForm | 2.x.0 | Create HTML redirect form to ACS server with creq and threeDSSessionData parameters |
| CResProcessing | 2.x.0 | Processing cres on the gate |
![[*] --> PaReqForm
PaReqForm --> PaResProcessing : /paynet/api/3ds/v1/upload-pares-result
PaResProcessing --> [*]
[*] --> MethodUrlFrame
MethodUrlFrame --> MethodUrlProcessing : /paynet/api/3ds/v1/upload-method-url-result
MethodUrlFrame --> CReqForm : 10s timeout
MethodUrlProcessing --> CReqForm
CReqForm --> CResProcessing : /paynet/api/3ds/v1/upload-cres-result/
CResProcessing --> [*]](../_images/plantuml-201605af06d2cfe1c4654d52f5415dac8bfc7637.png)

PaReqForm¶
PaReqForm Status Response Parameters¶
| Name | Description |
|---|---|
| tds-pareq-form-pareq | For 3DS 1.0.2. Used in the PaReqForm status. |
| tds-pareq-form-acs-url | For 3DS 1.0.2. Used in the PaReqForm status. |
PaReqForm Example¶
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Loading acs..</title>
<script type="text/javascript" language="javascript">
function makeSubmit() {
document.returnform.submit();
}
</script>
</head>
<body onLoad="makeSubmit()">
<form name="returnform" action="$tds-pareq-form-acs-url" method="POST">
<input type="hidden" name="MD" value="your merchant data which come back to your termination page"/>
<input type="hidden" name="PaReq" value="$tds-pareq-form-pareq"/>
<input type="hidden" name="TermUrl" value="url of your termination page"/>
<noscript>
<input type="submit" name="submit" value="Submit"/>
</noscript>
</form>
</body>
</html>
Upload PaRes Result¶
| Field | Length | Description |
|---|---|---|
| paRes | max 10240 | Payer Authentication Response message is returned by the ACS with the result of cardholder payment authentication. |
| orderid | max 128 | Order id assigned to the order by Industra. |
| login | max 20 | Merchant login name. |
| client-order-id | max 128 | Merchant order identifier. |
| control | max 40 | Checksum generated by SHA-1. Concatenation of login + client_orderid + orderid + merchant control key Signature computation is the same as for Status request, debug can be found here SHA-1 Overview |
Upload PaRes Result Response¶
| Upload PaRes Result Parameters | Description |
|---|---|
| type | The type of response. May be async-response, validation-error, error. If type equals validation-error or error, error-message and error-code parameters contain error details |
| paynet-order-id | Order id assigned to the order by Industra |
| merchant-order-id | Merchant order id |
| serial-number | Unique number assigned by Industra server to particular request from the Merchant |
| error-message | If status is error this parameter contains the reason for decline or error details |
| error-code | The error code is case of error status |
| end-point-id | Endpoint id used for the transaction |
Upload PaRes Result Example¶
type=async-response
&serial-number=00000000-0000-0000-0000-000002d64ee7
&merchant-order-id=d5c6cc92-5e6c-459a-ad08-714af1b99c46
&paynet-order-id=6685052
&end-point-id=3982
PaResProcessing¶
MethodUrlFrame¶
MethodUrlFrame Status Response Parameters¶
| Name | Description |
|---|---|
| tds-method-url-frame-3ds-server-trans-id | Universally unique transaction identifier assigned by the 3DS Server to identify a single transaction. |
| tds-method-url-frame-3ds-method-url | 3DS Method URL used in iframe form which is provided to customer browser by the merchant. |
Rules to form the HTML form
iframe Rendering¶
Fields for this form:
threeDSMethodData parameters:
| Field | Description |
|---|---|
| threeDSServerTransID | Universally unique transaction identifier assigned by the 3DS Server to identify a single transaction. Received in tds-method-url-frame-3ds-server-trans-id parameter. |
| threeDSMethodNotificationURL | The URL that will receive the notification of 3DS Method completion from the ACS. |
threeDSMethodData JSON example:
{"threeDSServerTransID":"3d671629-a410-4a5d-9288-b38ceadd41f2","threeDSMethodNotificationURL":"https://merchant.com/3ds-method-complete/"}
threeDSMethodData base64 example:
eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6IjNkNjcxNjI5LWE0MTAtNGE1ZC05Mjg4LWIzOGNlYWRkNDFmMiIsInRocmVlRFNNZXRob2ROb3RpZmljYXRpb25VUkwiOiJodHRwczovL21lcmNoYW50LmNvbS8zZHMtbWV0aG9kLWNvbXBsZXRlLyJ9
Iframe example
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Redirecting ...</title>
<style>
.c-loader {
position: absolute;
top: 48%;
left: 48%;
width: 50px;
height: 50px;
border: 6px solid #e5e5e5;
border-top-color: #9c9c9c;
display: block;
animation: is-rotating 1s infinite;
border-radius: 50%;
}
@keyframes is-rotating {
to {
transform: rotate(1turn)
}
}
.hidden-iframe {
width: 1px;
height: 1px;
border-style: none;
}
</style>
</head>
<body>
<div class="c-loader"></div>
<iframe class="hidden-iframe" name="method_frame"></iframe>
<form name="method_form" target="method_frame" action="https://acsv2.example.ru/acs/" method="POST">
<input type="hidden" name="threeDSMethodData" value="eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6IjNkNjcxNjI5LWE0MTAtNGE1ZC05Mjg4LWIzOGNlYWRkNDFmMiIsInRocmVlRFNNZXRob2ROb3RpZmljYXRpb25VUkwiOiJodHRwczovL21lcmNoYW50LmNvbS8zZHMtbWV0aG9kLWNvbXBsZXRlLyJ9">
</form>
<form name="wait_form" action="$YOUR_WAIT_FORM_URL" method="POST">
<input type="hidden" name="order-id" value="$YOUR_ORDER_ID"/>
<noscript>
<input type="submit" name="submit" value="Submit"/>
</noscript>
</form>
<script>
window.onload = function () {
// we send 3ds method data via iframe
document.method_form.submit();
// after 2 seconds we go to the wait form on your site
setTimeout(function () {
document.wait_form.submit();
}, 2000);
}
</script>
</body>
</html>
Generating fingerprint¶
function gatherBrowserData() {
var colorDepth = screen.colorDepth; // 24
var javaEnabled = navigator.javaEnabled(); // true
var browserLanguage = navigator.language; // en_US
var screenHeight = screen.height; // 1080
var screenWidth = screen.width; // 1920
var userAgent = navigator.userAgent; // Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36
var browserTimezoneZoneOffset = new Date().getTimezoneOffset(); // 0
}
Upload method URL Result¶
When 3DS Method is completed you receive POST request on your threeDSMethodNotificationURL url with threeDSMethodData which contains threeDSServerTransID (in base64 on json).
Example:
threeDSMethodData = eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6IjNkNjcxNjI5LWE0MTAtNGE1ZC05Mjg4LWIzOGNlYWRkNDFmMiJ9Cg==
You should do base64 decode to get json:
{"threeDSServerTransID":"3d671629-a410-4a5d-9288-b38ceadd41f2"}
If the 3DS Method was not completed within 10 seconds you should set threeDSCompInd = N.
If you do not receive tds-method-url-frame-3ds-method-url from Status Response you should set threeDSCompInd = U.
| Field | Length | Description |
|---|---|---|
| orderid | max 128 | Order id assigned to the order by Industra. |
| login | max 20 | Merchant login name. |
| client-order-id | max 128 | Merchant order identifier. |
| control | max 40 | Checksum generated by SHA-1. Concatenation of login + client_orderid + orderid + merchant control key Signature computation is the same as for Status request, debug can be found here SHA-1 Overview |
| threeDSServerTransID | max 36 | 3DS Server Transaction ID. Universally unique transaction identifier assigned by the 3DS Server to identify a single transaction. |
| browserAcceptHeader | max 2048 | Browser Accept Headers. Exact content of the HTTP accept headers as sent to the 3DS Requestor from the Cardholder’s browser. |
| browserIP | max 45 | Browser IP Address.* |
| browserJavaEnabled | max 5, min 4 | true/false Browser Java Enabled. Boolean that represents the ability of the cardholder browser to execute java. Value is returned from the navigator.javaEnabled property. |
| browserJavascriptEnabled | max 5, min 4 | true/false Browser JavaScript Enabled. Boolean that represents the ability of the cardholder browser to execute javascript. |
| browserLanguage | max 8 | Value representing the browser language as defined in IETF BCP47. Returned from navigator.language property. |
| browserColorDepth | max 2 | Browser Screen Color Depth. Value representing the bit depth of the colour palette for displaying images, in bits per pixel. Obtained from Cardholder browser using the screen.colorDepth property |
| browserScreenHeight | max 6 | Browser Screen Height. Total height of the cardholder’s screen in pixels. Value is returned from the screen.height property. |
| browserScreenWidth | max 6 | Browser Screen Width. Total width of the cardholder’s screen in pixels. Value is returned from the screen.width property. |
| browserTZ | max 5. | Browser Time Zone. Time difference between UTC time and the cardholder browser local time, in minutes. Value is returned from the getTimezoneOffset() method. |
| browserUserAgent | max 2048 | Browser User-Agent. Exact content of the HTTP user-agent header. Note: If the total length of the User-Agent sent by the browser exceeds 2048 characters, the 3DS Server truncates the excess portion. |
| threeDSCompInd | max 1 | 3DS Method Completion. Indicates whether the 3DS Method was successfully completed.** |
| notificationURL | max 256 | Fully qualified URL of merchant system that will receive the CRes message or Error Message. The CRes message is posted by the ACS through the Cardholder browser at the end of the challenge. |
Request example:
notificationURL=https://dev-4.clubber.me/shop/notification
browserLanguage=en-US
orderid=6680575
browserColorDepth=24
browserJavaEnabled=false
control=92cf165df91aba14005b03e7a357d1d63c8fcb52
login=test1
browserIP=1.2.3.4
browserUserAgent=Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.90 Safari/537.36
browserAcceptHeader=text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
browserTZ=-3
browserScreenHeight=1152
browserJavascriptEnabled=true
threeDSCompInd=Y
browserScreenWidth=2048
client-order-id=74d7b917-03e4-4513-ac52-8df84afcc04d
threeDSServerTransID=c54097ea-74e7-4163-9148-3c1655874b00
Upload method URL Result Response¶
| Upload method URL Result | Description |
|---|---|
| type | The type of response. May be async-response, validation-error, error. If type equals validation-error or error, error-message and error-code parameters contain error details |
| paynet-order-id | Order id assigned to the order by Industra |
| merchant-order-id | Merchant order id |
| serial-number | Unique number assigned by Industra server to particular request from the Merchant |
| error-message | If status is error this parameter contains the reason for decline or error details |
| error-code | The error code is case of error status |
| end-point-id | Endpoint id used for the transaction |
Upload method URL Result Response Example¶
type=async-response
&serial-number=00000000-0000-0000-0000-000002d64ee7
&merchant-order-id=d5c6cc92-5e6c-459a-ad08-714af1b99c46
&paynet-order-id=6685052
&end-point-id=3982
MethodUrlProcessing¶
CReqForm¶
CReqForm Status Response Parameters¶
| Name | Description |
|---|---|
| tds-creq-form-creq | A CReq message initiates Cardholder interaction in a Challenge Flow and is used to carry authentication data from the Cardholder. It is formed by the 3DS Server and is posted through the Cardholder’s browser by the merchant to the ACS URL. |
| tds-creq-form-acs-url | ACS URL to redirect the customer for Challenge Flow. |
CReqForm Example¶
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Redirecting ...</title>
<script type="text/javascript" language="javascript">
function makeSubmit() {
document.returnform.submit();
}
</script>
</head>
<body onLoad="makeSubmit()">
<form name="returnform" action="https://acs.vendorcert.mirconnect.ru/mdpayacs/creq" method="POST">
<input type="hidden" name="creq" value="eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6ImM1NDA5N2VhLTc0ZTctNDE2My05MTQ4LTNjMTY1NTg3NGIwMCIsImFjc1RyYW5zSUQiOiIxMjU1NTkyMi1lZmYzLTRjOTQtOTk4Mi0yMDM3NjJhMzdmMjkiLCJjaGFsbGVuZ2VXaW5kb3dTaXplIjoiMDIiLCJtZXNzYWdlVHlwZSI6IkNSZXEiLCJtZXNzYWdlVmVyc2lvbiI6IjIuMS4wIn0=">
<input type="hidden" name="threeDSSessionData" value="NjY4MDU3NQ==">
<noscript>
<input type="submit" name="submit" value="Press this button to continue"/>
</noscript>
</form>
</body>
</html>
Upload CRes Result¶
| Field | Length | Description |
|---|---|---|
| cRes | max 4096 | The CRes message is the ACS response to the CReq message. It indicates the result of the Cardholder authentication. |
| orderid | max 128 | Order id assigned to the order by Industra. |
| login | max 20 | Merchant login name. |
| client-order-id | max 128 | Merchant order identifier. |
| control | max 40 | Checksum generated by SHA-1. Concatenation of login + client_orderid + orderid + merchant control key Signature computation is the same as for Status request, debug can be found here SHA-1 Overview |
Example:
cres=ewogICJhY3NUcmFuc0lEIiA6ICIxMjU1NTkyMi1lZmYzLTRjOTQtOTk4Mi0yMDM3NjJhMzdmMjkiLAogICJtZXNzYWdlVHlwZSIgOiAiQ1JlcyIsCiAgIm1lc3NhZ2VWZXJzaW9uIiA6ICIyLjEuMCIsCiAgInRocmVlRFNTZXJ2ZXJUcmFuc0lEIiA6ICJjNTQwOTdlYS03NGU3LTQxNjMtOTE0OC0zYzE2NTU4NzRiMDAiLAogICJ0cmFuc1N0YXR1cyIgOiAiTiIKfQ
orderId=6680575
control=92cf165df91aba14005b03e7a357d1d63c8fcb52
login=test1
client-order-id=74d7b917-03e4-4513-ac52-8df84afcc04d
Upload CRes Result Response¶
| Upload CRes Result Response Parameters | Description |
|---|---|
| type | The type of response. May be async-response, validation-error, error. If type equals validation-error or error, error-message and error-code parameters contain error details |
| paynet-order-id | Order id assigned to the order by Industra |
| merchant-order-id | Merchant order id |
| serial-number | Unique number assigned by Industra server to particular request from the Merchant |
| error-message | If status is error this parameter contains the reason for decline or error details |
| error-code | The error code is case of error status |
| end-point-id | Endpoint id used for the transaction |
Upload CRes Result Response Example¶
type=async-response
&serial-number=00000000-0000-0000-0000-000002d64ee7
&merchant-order-id=d5c6cc92-5e6c-459a-ad08-714af1b99c46
&paynet-order-id=6685052
&end-point-id=3982
CResProcessing¶
Test cards and test amounts¶
On the sandbox.ecom.industra.finance you can use the test cards and amounts listed below.
3DS 1.0.2 test cards¶
| Card Number | 3DS Method |
|---|---|
| 4444 0000 2222 4444 | Present on server |
| 4444 0000 1111 8888 | Not present on server |
3DS 1.0.2 test amounts¶
| Amount | Status | ECI | Description |
|---|---|---|---|
| 1.00 | Y | 00 | Request successfully processed |
| 1.01 | Y | 02 | Request successfully processed |
| 1.02 | Y | 05 | Request successfully processed |
| 1.03 | Y | 07 | Request successfully processed |
| 2.00 | A | 01 | User not enrolled |
| 2.01 | A | 06 | Authentication was not available |
| 3.00 | N | 05 | Transaction declined by authorization system |
| 3.01 | N | 07 | User Authentication Failed |
| 4.00 | U | 05 | Validation failed |
| 4.01 | U | 07 | Technical Error in 3D system |
| Other | You can select behavior on challenge form |
3DS 2.x.0 test cards¶
| Card Number | 3DS Method |
|---|---|
| 4444 5555 6666 1111 | Successful 3DS Method |
| 4444 2222 3333 9999 | Successful 3DS Method with 3 seconds delay |
| 4444 1111 2222 3333 | 3DS Method with 15 seconds delay |
| 4444 3333 1111 2222 | No 3DS Method ACS URL |
3DS 2.x.0 test amounts¶
| Amount | Type | Status | Method data | ECI | Component | Description |
|---|---|---|---|---|---|---|
| 0.02 | Frictionless | Conditional | ARes | Invalid card | ||
| 0.03 | Challenge | Conditional | ARes | Success | ||
| 0.04 | Frictionless | Conditional | ARes | Access denied, invalid endpoint | ||
| 0.05 | Challenge | Conditional | RReq | User press Cancel on ACS | ||
| 0.06 | Challenge | Conditional | CRes | Wrong threeDSServerTransID and acsTransID | ||
| 0.07 | Challenge | Conditional | RReq | RReq = Success, CRes = Fail | ||
| 0.08 | Challenge | Conditional | RReq | RReq = Fail, CRes = Success | ||
| 1.01 | Frictionless | Y | Y | 05 | ARes | Successful frictionless authentication |
| 1.02 | Frictionless | Y | Y | 02 | ARes | Successful frictionless authentication |
| 1.03 | Frictionless | A | Y | 06 | ARes | Attempt |
| 1.04 | Frictionless | A | Y | 01 | ARes | Attempt |
| 1.05 | Frictionless | Y | N | 05 | ARes | Successful frictionless authentication |
| 1.06 | Frictionless | Y | N | 02 | ARes | Successful frictionless authentication |
| 1.07 | Frictionless | A | N | 06 | ARes | Attempt |
| 1.08 | Frictionless | A | N | 01 | ARes | Attempt |
| 2.03 | Frictionless | N | N | 01 | ARes | User not enrolled |
| 2.04 | Error | Card not participating | ||||
| 3.01 | Challenge | C | Y | RReq | Challenge | |
| 3.02 | Challenge | C | N | RReq | Challenge | |
| 2.01 | Frictionless | U | N | ARes | Technical Error | |
| 2.02 | Frictionless | N | N | 06 | ARes | User not enrolled |
| 11.11 | Challenge | Y | Conditional | 02 | RReq | Success |
| Other | Challenge | Conditional | RReq | You can select behavior on challenge form |
Conditional – bases on test cards for 3DS Method
